Goodie Map
An app to help college students efficiently and effectively grocery shop by encouraging users to plan ahead. In turn, the app maps out the user’s shopping journey tailored to their supermarket of choice.
Tools: Figma & Adobe Illustrator
Tools: Figma & Adobe Illustrator
Interview Questions
1. Please describe your typical grocery shopping
journey from beginning to end. For example, you leave your residence, then you…
2. Where do you tend to grocery shop and why do you shop there?
3. Why do you grocery shop in-person vs. online?
4. What factors do you consider when grocery shopping in-person? What factors do you consider when buying food? What are you specifically looking to achieve?
5. How does in-person grocery shopping make you feel?
6. Are there any painpoints you experience while grocery shopping in-person? Go into detail.
7. 3 words to describe your ideal grocery shopping experience.
2. Where do you tend to grocery shop and why do you shop there?
3. Why do you grocery shop in-person vs. online?
4. What factors do you consider when grocery shopping in-person? What factors do you consider when buying food? What are you specifically looking to achieve?
5. How does in-person grocery shopping make you feel?
6. Are there any painpoints you experience while grocery shopping in-person? Go into detail.
7. 3 words to describe your ideal grocery shopping experience.
Project Map
I compiled a project map based on responses from interviewees. The red text represents painpoints (challenges/negatives) and the blue text represents brightpoints (benefits/positives).
I categorized the most commonly mentioned aspects of the grocery shopping experience as: food selection, price, feelings, transportation, planning, food quality, store layout, and accessibility.

Personas
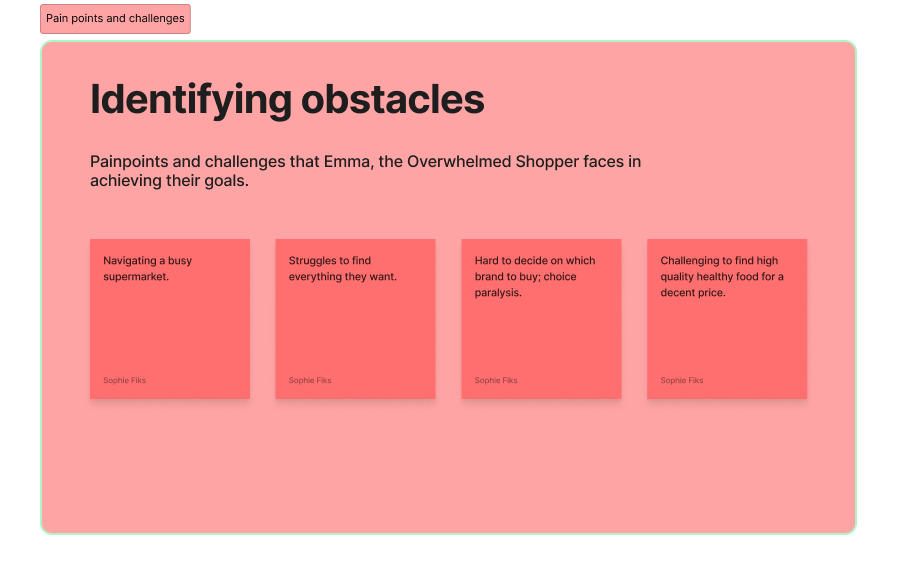
Persona 1: Emma, the overwhelmed shopper




Persona 2: Gregory, the food connoisseur




Prototype
Prototype Video – in action
Interactive Prototype – try it out for yourself!
Press “r” to start from the beginning.
Note: Not all of the buttons are clickable/interactive. If you click on a button that hasn’t been prototyped, there will be a blue highlight that appears to guide you to buttons that are currently interactive.